2.软文推荐
3.软文推荐
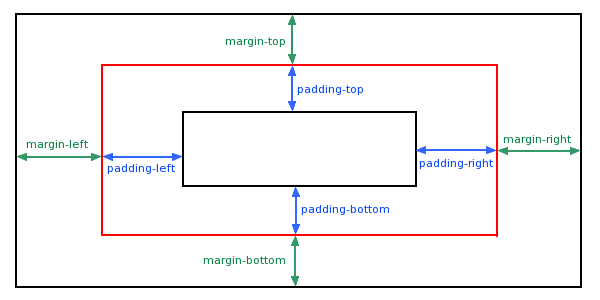
css设置边距的简易方法:
1、使用margin属性设置外边距,定义元素周围的空间,可以控制块级元素之间的距离;
2、使用padding属性设置内边距,定义元素边框与元素内容之间的空间。

CSS 内边距属性都可以设置以下值:
1.length - 以 px、pt、cm 等单位指定内边距;
2.% - 指定以包含元素宽度的百分比计的内边距;
3.inherit - 指定应从父元素继承内边距
4.不允许负值。
CSS 外边距 CSS margin 属性用于在任何定义的边框之外,为元素周围创建空间。
所有外边距属性都可以设置以下值:
auto - 浏览器来计算外边距
length - 以 px、pt、cm 等单位指定外边距
% - 指定以包含元素宽度的百分比计的外边距
inherit - 指定应从父元素继承外边距
允许负值。
CSS 内边距(填充)
CSS padding 属性用于在任何定义的边界内的元素内容周围生成空间。
margin和padding都支持简写,如下:
padding/margin:10px; // 意思是上下左右值全是 10px
padding/margin:5px 10px; // 意思是上下为 5px,左右为 10px
padding/margin:5px 10px 7px; // 意思是:上为 5px,左右为 10px,下为 7px
padding/margin:1px 2px 3px 4px; // 意思是:上为 1px,右为 2px,下为 3px,左为 4px



 立即
立即 返回
返回
1
一、边框粗细 1、border-width: thick 粗边框 系统设置为5px medium 中等粗细 系统设置为5px thin 最细的边框 系统设置为5px 2、设置单独一边...